
[네트워크 프로그래밍2]자바의 GUI, AWT와 SWING 정리
류명운
·2015. 10. 11. 22:27
스윙 컴포넌트의 2가지 유형
1) JComponent를 상속받는 클래스
2) AWT의 Container를 상속받는 클래스
-> JApplet, JDialog, JFrame 등
JComponent
: 매우 중요한 추상 클래스(스윙 컴포넌트의 공통적인 속성 구현, 인스턴스를 생성할 수 없음)
: AWT의 Component를 상속받음
컨테이너
: 다른 컴포넌트를 포함할 수 있는 GUI 컴포넌트
* java.awt.Container를 상속받아야 함
: 컨테이너 객체는 다른 컨테이너에 포함될 수 있는 컴포넌트
* AWT Container : Panel, Frame, Applet, Dialog, Window
* Swing Container : JPanel, JFrame, JApplet, JDialog, JWindow
최상위 컨테이너
: 다른 컨테이너에 속하지 않고도 독립적으로 존재하고 화면에 출력 가능한 컨테이너
* JFrame, JDialog, JApplet
컴포넌트
: 컨테이너에 포함되어야 비로소 화면에 출력될 수 있는 GUI 객체
: 모든 GUI 컴포넌트의 최상위 클래스
* java.awt.Component
: 스윙 컴포넌트의 최상위 클래스
* javax.swing.JComponent
* 프레임이 닫히면 프레임 내의 모든 컴포넌트도 사멸(화면에서 사라짐)
프레임을 만드는 두 가지 방법
1. main() 메소드에서 JFrame 객체를 생성하는 방법(
-> 확장성, 융통성 결여
2. JFrame을 상속받은 클래스를 만들어 프레임을 생성
-> 선호하는 방법
프로그램에서 무조건 종료
->System.exit(0);
프레임 종료버튼(X)을 클릭해도 프레임 윈도우가 닫히게 될 뿐, 프로그램이 종료되지는 않음
->frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 를 해주면 프로그램도 함께 종료 됨
main() 메소드 종료 뒤에도 프레임이 살아 있는 이유?
-> 스윙 응용프로그램이 실행되면 자동으로 이벤트 처리 스레드가 보이지 않게 실행되기 때문에 메인 스레드가 종료해도 스윙 응용프로그램은 종료되지 않음
컨테이너와 배치
: 컨테이너마다 하나의 배치관리자가 존재하며, 삽입되는 모든 컴포넌트의 위치와 크기를 결정하고 적절히 배치한다
: 컨테이너의 크기가 변하면 내부 컴포넌트들의 위치와 크기를 모두 재조절하고 재배치한다
* java.awt 패키지에 구현되어 있음(FlowLayout, BorderLayout, GridLayout, CardLayout 등)
컨테이너의 기본 배치관리자
: 컨테이너는 생성시 기본(default) 배치관리자를 갖게 됨
|
AWT와 스윙의 컨테이너 |
디폴트 배치관리자 |
|
Window |
BorderLayout |
|
Frame, JFrame |
BorderLayout |
|
Dialog, JDialog |
BorderLayout |
|
Panel, JPanel |
FlowLayout |
|
Applet, JApplet |
FlowLayout |
컨테이너에 새로운 배치관리자 설정
: Container.setLayout(LayoutManager Im);
FlowLayout
: 컨테이너 공간 내에 왼쪽에서 오른쪽으로 배치, 다시 위에서 아래 순서로 컴포넌트를 배치
|
* 생성자 - FlowLayout() - FlowLayout(int align) - FlowLayout(int align, inthGap, int vGap) : align - 컴포넌트의 정령(FlowLayout.LEFT, FlowLayout.RIGHT, FlowLayout.CENTER(디폴트)) : hGap - 좌우 두 컴포넌트 사이의 수평 간격, 픽셀 단위(디폴트:5) : vGap - 상하 두 컴포넌트 사이의 수직 간격, 픽셀 단위(디폴트:5) ex) LEFT로 정렬되는 수평 간격이 30픽셀, 수직 간격이 40 픽셀인 FlowLayout -> Container.setLayout(new FlowLayout(FlowLayout.LEFT, 30, 40)); |
BorderLayout
: 컨테이너 공간을 5구역(East, West, South, North, Center)으로 분할, 배치
|
* 생성자 - BorderLayout() - BorderLayou(int hGap, int vGap) : hGap-수평간격 / vGap-수직간격 * 배치방법 - add(Component comp, int index) // comp를 index의 공간에 배치 - index: BorderLayout.EAST / BorderLayout.WEST / BorderLayout.SOUTH / BorderLayout.NORTH / BorderLayout.CENTER ex) JButton 컴포넌트를 BoderLayout 배치관리자를 사용하여 좌측에 배치하시오 -> Container.setLayout(new BorderLayout()); -> Container.add(new JButton("test"), BorderLayout.WEST); |
GridLayout
: 컨테이너 공간을 동일한 사각형 격자(그리드)로 분할하고 각 셀에 하나의 컴포넌트 배치
* 격자 구성은 생성자에서 행수와 열수로 지정
* 셀에 왼쪽에서 오른쪽으로, 다시 위에서 아래로 순서대로 배치
|
* 생성자 - GridLayout() - GridLayout(int rows, int cols) - GridLayout(int rows, int cols, int hGap, int vGap) : rows - 격자의 행수 : cols - 격자의 열수 ex) GridLayout 배치 관리자를 이용하여 2행 4열의 컴포넌트를 가지며 수직 간격 vGap는 5픽셀인 컨테이너를 생성하라 -> JFrame frame = new JFrame(); -> GridLayout grid = new GridLayout(2,4); -> grid.setVgap(5); -> frame.setLayout(grid); -> frame.add ..... |
배치관리자가 없는 컨테이너
: 응용프로그램에서 컴포넌트의 절대 크기와 절대 위치를 스스로 결정
: 컴포넌트의 크기나 위치를 개발자 임의로 결정하고 하는 경우 사용
: 게임 프로그램과 같이 시간이나 마우스/키보드의 입력에 따라 컴포넌트들의 위치와 크기가 수시로 변하는 경우
: 여러 컴포넌트들이 서로 겹치는 효과를 연출하고자 하는 경우
컨테이너의 배치 관리자 제거 방법
-> Container.setLayout(null);
컴포넌트의 크기와 위치 설정
: 프로그램 내에서 이루어져야 하며, 컴포넌트들이 서로 겹치는 효과를 연출할 수 있다
- 컴포넌트 크기 설정: Component.setSize(int width, int height);
- 컴포넌트 위치 설정: Component.setLocation(int x, int y);
- 컴포넌트 위치와 크기 동시 설정: Component.setBounds(int x, int y, int width, int height);
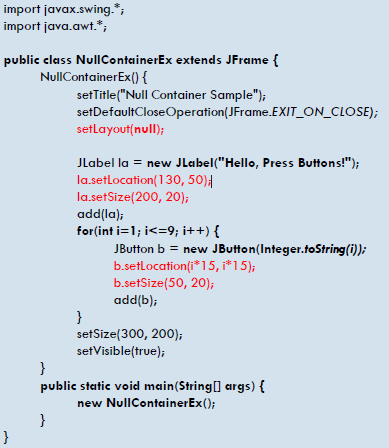
(예제) 배치관리자 없는 컨테이너에 컴포넌트 위치와 크기를 절대적으로 지정
|
|
'삶의 늪에 들어 가기 전 > 정리중(미정리)' 카테고리의 다른 글
| [네트워크 프로그래밍2]스윙 컴포넌트와 이벤트 핸들링 정리 (0) | 2015.10.12 |
|---|---|
| [네트워크 프로그래밍2]이벤트 처리 정리 (0) | 2015.10.11 |
| [설계패턴]프로젝트 계획 정리 (1) | 2015.10.10 |
| [설계패턴]시스템 분석 설계 소개 정리 (0) | 2015.10.10 |
| [컴퓨터구조]명령어와 번지지정 방식 / 프로세서와 연산장치 정리 (0) | 2015.10.10 |





